How To Create Fold Paper In Photoshop
Preview
Click on the preview prototype below to see the final product in full scale. 
Tutorial Resources
- Paper Texture by Zen Textures
- Grunge Texture past Zen Textures
Footstep 1: Working away from the computer
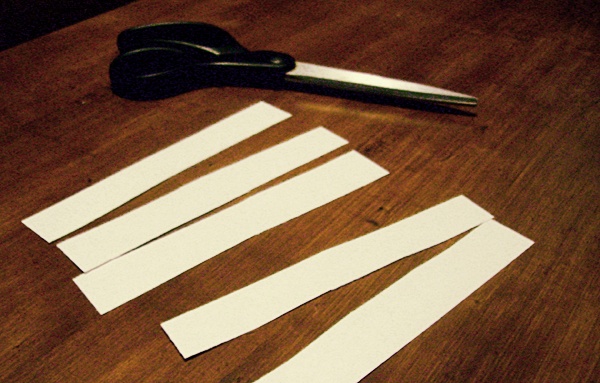
To create our folded text, nosotros first want to see in existent-life how folded strips of paper would look. This technique lets us reduce the corporeality of guessing we have to make and gives usa a reference signal. These tutorials can requite y'all the skills you demand to blueprint media for your site and so you won't have to pay a spider web designer to do them!
So start, take a piece of regular 8.5" ten 11" paper and cutting it into strips using scissors or a box cutter.  Commencement folding the strips to the letters that we want. I'm folding all the messages at roughly xco angles except for the alphabetic character "North" (which we demand the angle on).
Commencement folding the strips to the letters that we want. I'm folding all the messages at roughly xco angles except for the alphabetic character "North" (which we demand the angle on).
Now we tin can see exactly how the folds will look for the letters we're using. 
Step ii: Setting up the document
Now that we have a general thought of how the fold on our newspaper strips should look, we're going to go into Photoshop and create a new 1200 x 600px document. Write out "Blueprint" and a smaller "INSTRUCT" below it using the Horizontal Type Tool (T), something similar I have done below. I'chiliad using Futura Bold for my font because it has a retro look to information technology.
If you lot don't have Futura, try using any wide, bold font that gives us room to work with. We're going to utilize this as our type'due south base for sizing and width guides while making our folds. 
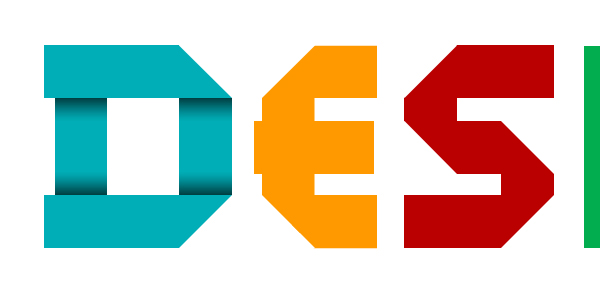
Step 3: Adding color
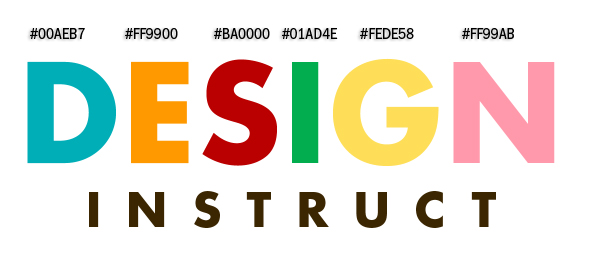
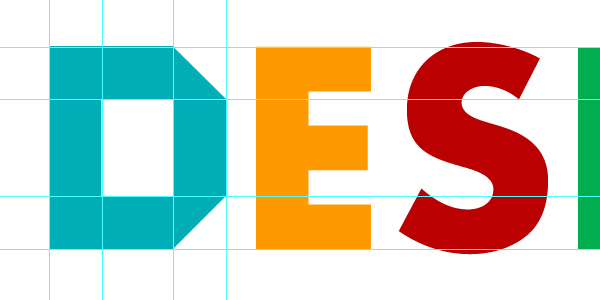
Next, we're going to alter the color of our text. First, the "Pattern" text is going to be a different color for each alphabetic character. Your colors don't accept to be the exact colors that I'm suggesting below, but I'thousand trying to go for a broad variety of colors that I think volition translate into some nice retro colors.
The letters and their corresponding hexadecimal color values are as follows:
- D: #00AEB7 (bluish)
- Due east: #FF9900 (orange)
- Southward: #BA0000 (red)
- I: #01AD4E (green)
- G: #FEDE58 (low-cal yellowish)
- N: #FF99AB (pinkish)
Also, nosotros're going to modify the "INSTRUCT" text to a brown colour (#3B2601). If you aren't sure of what colors to use, try using a to mix them upwards! 
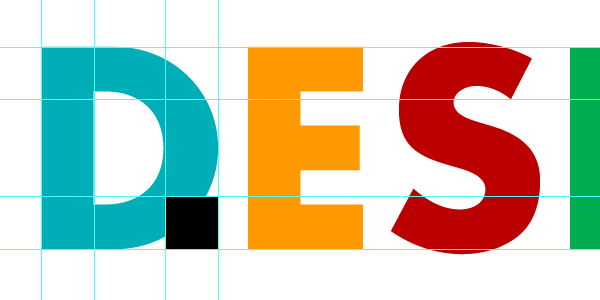
Pace four: Guiding the "D"
Lets beginning off by working on the "D". Permit'south brand a new Photoshop group (Layer > New > Group). We'll name this group, "D".
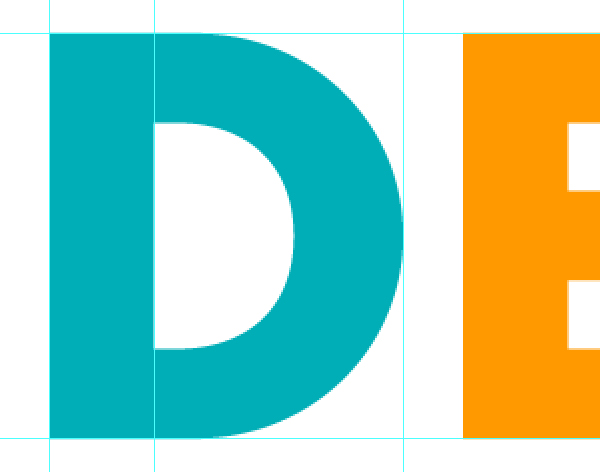
Next, create a new layer (Ctrl/Cmd + Shift + North) inside the "D" group. We're going to lay out some Photoshop guides to aid us with the shaping our "D" letter. Nosotros want a guide on the elevation, lesser, left-right and the inside-left side of the "D".

Step v: Creating the template
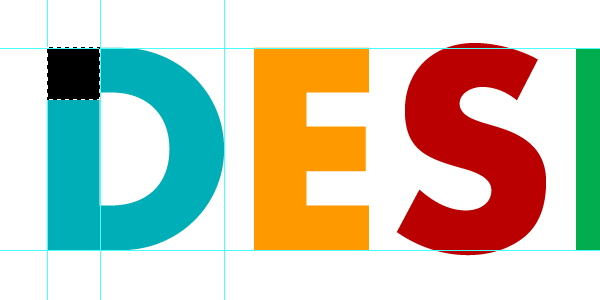
Since all the strips of paper are the same width, we need to make sure the lines of the "D" (and the remainder of our letters) are the aforementioned width. We're going to do this by outset clicking on the Rectangular Marquee Tool (M) in the Tools Panel to actuate the tool. While holding down Shift to make a perfect square, click and elevate a square selection starting from the top left of the "D" towards the inside guide.
Create a new layer (Ctrl/Cmd + Shift + Due north) and fill information technology (Edit > Fill) with black (#000000) and then that nosotros can hands see it (the color doesn't matter because this square is just for helping usa shape our text). This will be our template to make certain everything is the same size. Nosotros'll be moving this square template throughout the creation process with the Move Tool (V).

Stride 6: Adding more guides to the "D"
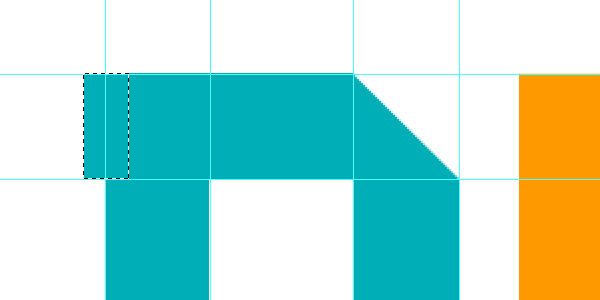
Now that we have the template, we can elevate down a guide so that it's on the bottom of the box we just made. Click and drag the box down to the bottom guide and identify a guide on the top of the box. Also, using the Move Tool (V), move the box to the correct and put a guide on the left side of that box.
What nosotros're making with the guides is a hole in the center, while making sure all the lines are the same width. 
Step 7: Subtracting from the "D"
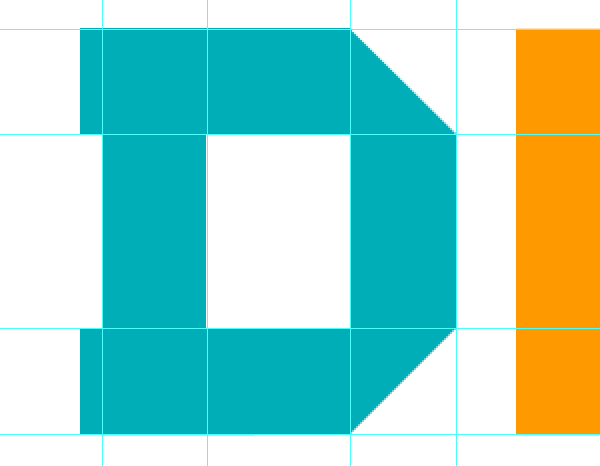
At present that we accept our first alphabetic character all mapped out, nosotros can start editing it. In the Layers Panel, click on the "D" layer we made in Step 4 to make it our active layer. Using the Rectangular Marquee Tool (M), brand a box around the outer guides so it covers the letter.
Afterwards, fill it with the aforementioned bluish as our "D" (#00AEB7). Before we decrease the center part, nosotros want to right-click on the "DESIGN" text and choose Layer > Rasterize > Type. This will make it so we tin can delete areas from the original text—nosotros can't do this if information technology's still a text layer.
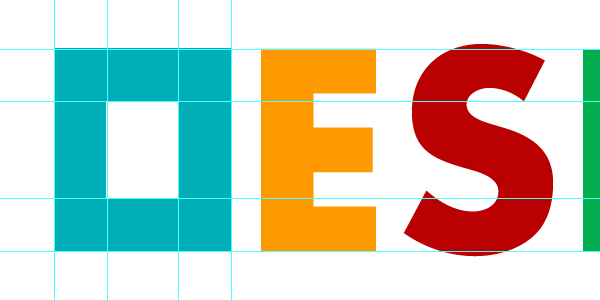
Create a selection using the inner guides, click on the "D" layer in the Layers Panel, and then press the Delete central to remove the expanse beneath the selection. We tin can also completely delete the "D" from the original base text layer because nosotros don't need it anymore. Now you should accept a box with a white hole in the middle.

Step 8: Shaping the "D"
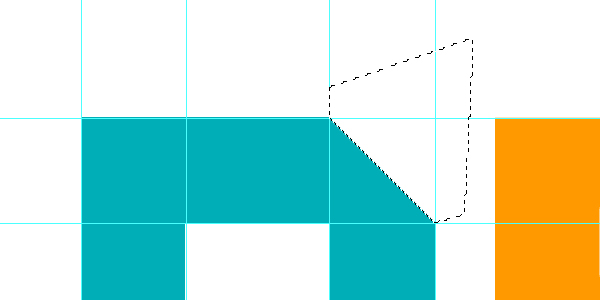
Now we're going to chop off the corners on the right side to start to give us a "D" shape, similar to how our existent-life reference looks.  Using the Polygonal Lasso Tool (L), click on the intersection of the top and inner right guide. Then click on the intersection of the inner summit and outer right guide.
Using the Polygonal Lasso Tool (L), click on the intersection of the top and inner right guide. Then click on the intersection of the inner summit and outer right guide.
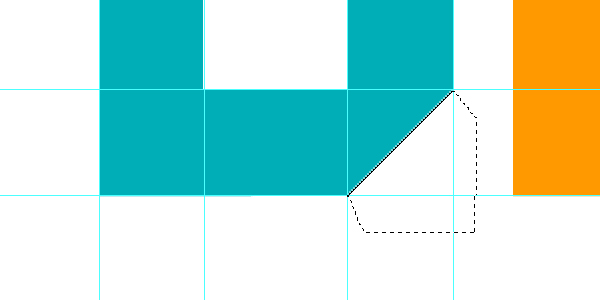
Finally, close the path by the clicking around so you get that top right corner selected then hitting Delete to have abroad the section under our selection.  Now nosotros're going to do the aforementioned thing with the lesser right corner.
Now nosotros're going to do the aforementioned thing with the lesser right corner. 

Step 9: Adding imperfections
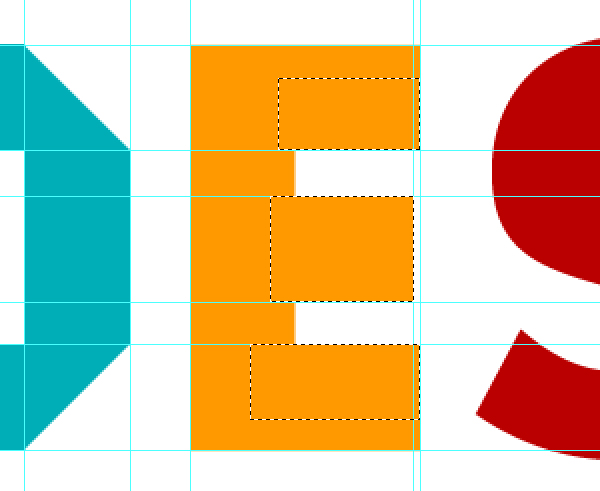
Since these letters have a folded expect, we're going to give them some slight imperfections by making the ends of the folded strip of paper overlap past the letter. Using the Rectangular Marquee Tool (M), brand a square inside the top two guides and out past the left side of the "D". Fill up the option (Edit > Make full) with the blue color (#00AEB7).
 Movement the marquee selection down to the lesser 2 guides and fill that area with the blue color (#00AEB7) as well.
Movement the marquee selection down to the lesser 2 guides and fill that area with the blue color (#00AEB7) as well. 
Step 10: Calculation guides to the "East"
We're going to work on the shadows and finishing elements subsequently on, and then lets motion on to the other letters next. Create a new group (Layer > New > Group), call it "East" and create a new layer (Ctrl/Cmd + Shift + N) inside that group. Now we're going to utilise the square template that we created for the "D" to make sure our alphabetic character has a consistent width.
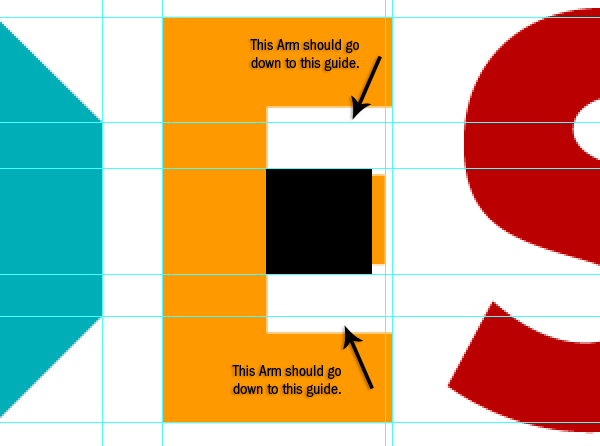
Since nosotros created the guides for the "D", we find already that the top and bottom arms of the "E" aren't quite tall enough. Nosotros can too presume that the center part of it also has the same trouble. We should gear up those issues.
Bring in our square template and put it in the heart of the middle arm. Put a guide on the top and bottom of the template. Likewise make guides on the left and right sides of the "E", besides every bit where the centre arm ends.

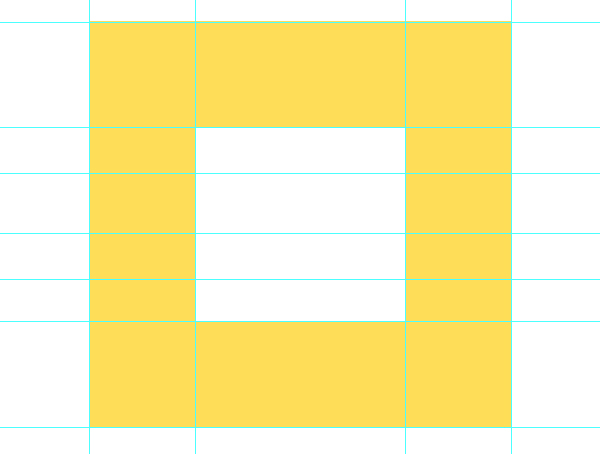
Step eleven: Filling out the "Due east"
Click on that layer we created in the "E" group. Use the same orange color (#FF9900) as the "Due east" to fill up in the areas and so the artillery are the aforementioned as the stem of the "E". 
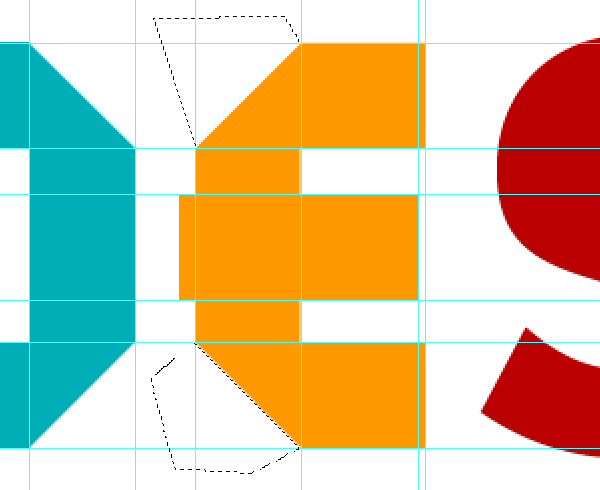
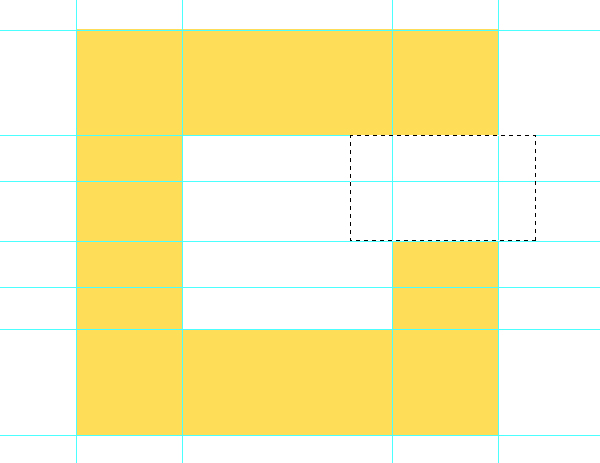
Footstep 12: Shaping the "East"
Bring our template to the top left of the "Eastward" letter and brand a guide on the correct side of it and so that information technology follows the inside of the stem. Just like in Stride 8, nosotros're going to chop off the corners of the "Eastward" from the original text layer. We're besides going to make the middle stem extend out the aforementioned style nosotros did in Step 9. 
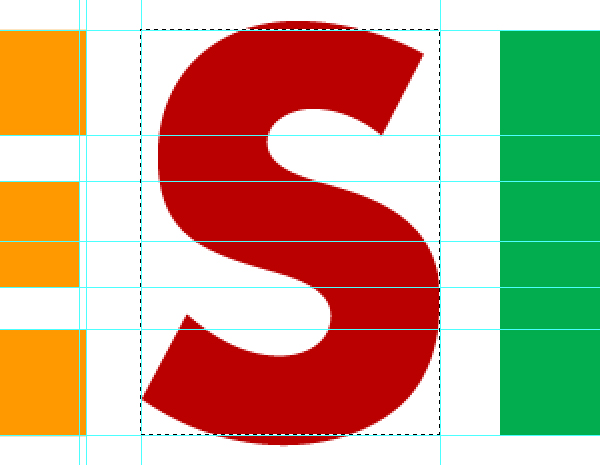
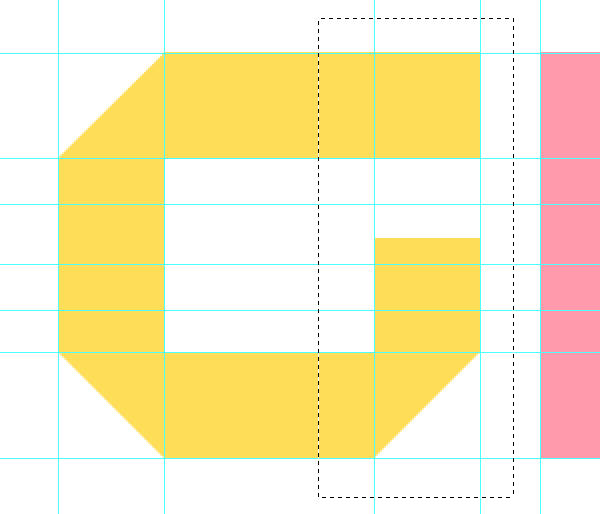
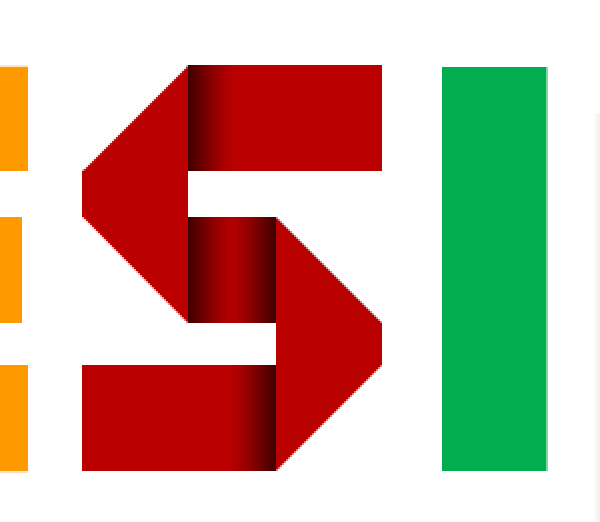
Stride 13: Creating the "S"
Create a new layer group called "S" and a new layer inside that grouping. Nosotros're going to base off the letter "Southward" with our existing letter "E". First, select the area from the height guide to the edge of the left side of the "S" to the very bottom guide, at the correct edge of the "S", and then fill information technology with the cherry-red color (#BA0000).
Nosotros want all the letters to exist the aforementioned height then that's why we're cutting off the top and bottom edges of the "Southward". 
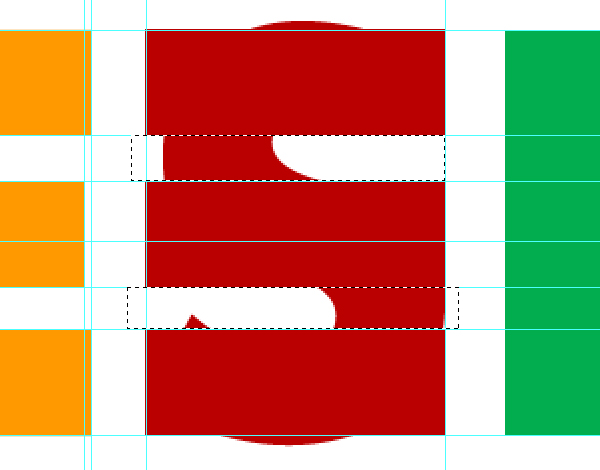
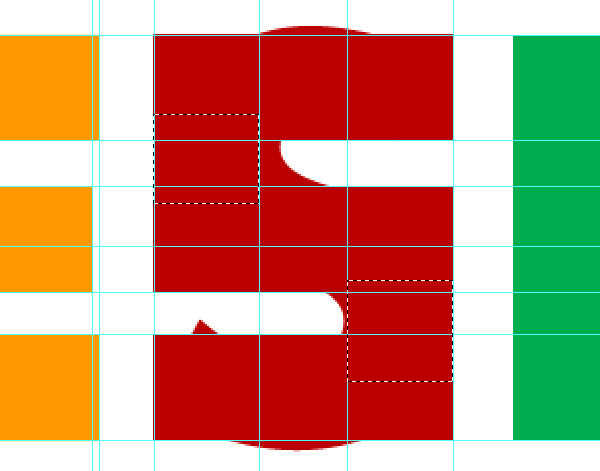
Step fourteen: Roughing out the "Due south"
Using the Rectangular Marquee Tool (M), select the two areas between the guides that goes in betwixt the artillery of the "E", and then press the Delete cardinal to remove the area below your selection. This should give the states iii horizontal bars with the same width as the "Due east". 
Step 15: Shaping the "S"
Put the template on the top left corner of the "S" shape and then place a guide on its right side. Move the black square template to the bottom correct and put a guide on its left. Now using the Rectangular Marquee Tool (Thou) to select the surface area, fill the empty area on the top left and the bottom right with red (#BA0000).

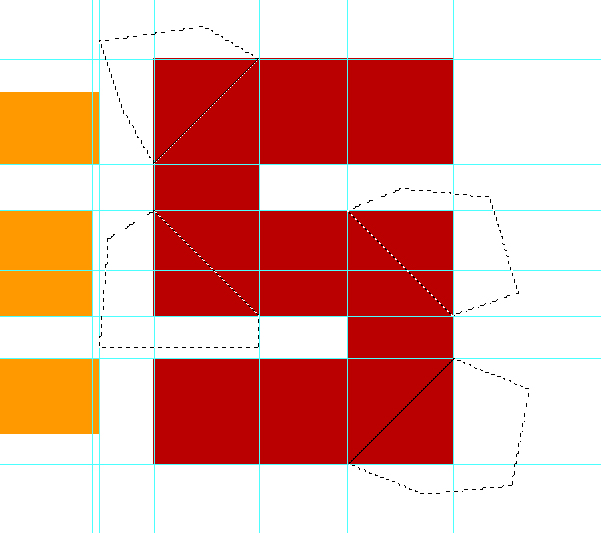
Step 16: Rounding out the "S"
Toggle off the visibility of the original text layer from our view to make this next procedure easier. Nosotros want to become rid of some of these corners, just like with our "D" and "E". The two ends don't become their corners chopped off because they don't fold.
 The "Southward" looks kind of funny correct now, but it'll look fine subsequently on in one case nosotros start applying shadows on it. Delete the "S" from the original base text layer if yous want, because nosotros no longer demand it.
The "Southward" looks kind of funny correct now, but it'll look fine subsequently on in one case nosotros start applying shadows on it. Delete the "S" from the original base text layer if yous want, because nosotros no longer demand it.
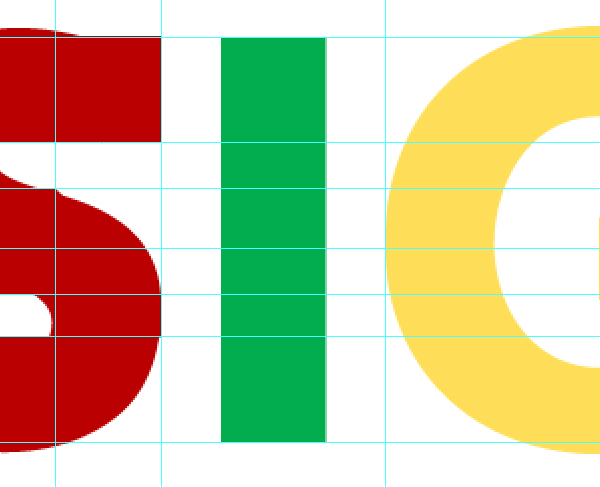
Pace 17: No change to the "I"
The "I" will stay every bit-is since there aren't any folds to information technology. 
Pace 18: Creating the bones shape of the "M"
Brand a new group for "G", and—you know the drill by now—a new layer (Ctrl/Cmd + Shift + Due north) inside information technology. Just like with the "South", nosotros're going to select the area from the top to bottom guides and the left to right edges of the "G". In one case selected, fill information technology with our yellow color (#FEDE58).
Now, let's put a guide on the left and right sides of the box. 
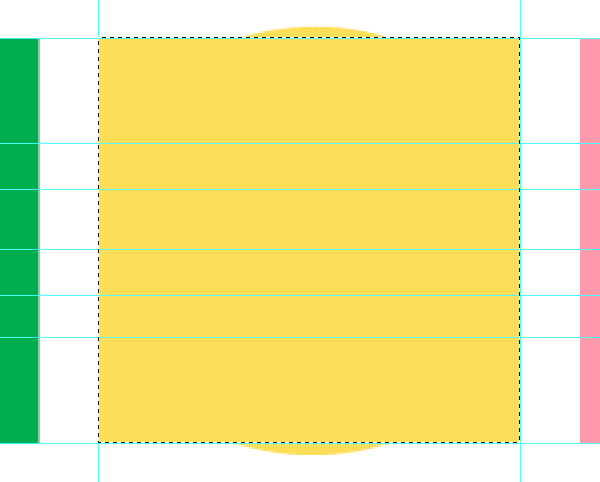
Stride 19: Shaping the "Thou"
This volition kickoff out similar to the "D". First, put the square template on the top left and put a guide on the right side of it. Next, put the template on the bottom right and put a guide on its left side.
Select the expanse that the guides make inside the box, and then delete it from the box and the original text. 
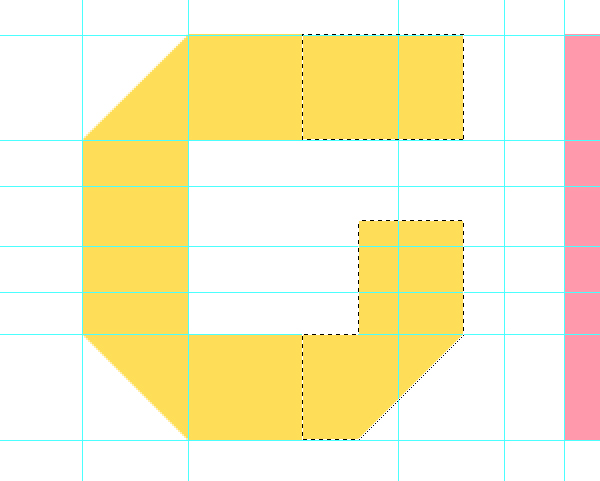
Stride 20: Finishing off the "G" shape
To make our letter of the alphabet into a "G", we're going to move our square template so the top of it is resting on the top of the inner circle. Create a guide on the bottom of the template to help u.s.. At present, using the Rectangular Marquee Tool (M), select the area that starts at the pinnacle of the inner circle to the guide we but made so nosotros tin can get rid of the top right side of the box.

Step 21: Rounding off the "G"
Now we desire to become rid of all the right-angle corners of our letter (as shown below). Utilise the Polygonal Lasso Tool (L) to make the choice, and just printing the Delete key to clear the surface area beneath the selected area. 
Step 22: Reduce the width of "One thousand"
Our "G" is a piffling likewise wide for our design. To ready that, get the Rectangular Marquee Tool (K) and select the right half of our letter of the alphabet.  With the appropriate area selected, click on the Move Tool (V) on the Tools Panel, hold down Shift, and motility the selected expanse to the left.
With the appropriate area selected, click on the Move Tool (V) on the Tools Panel, hold down Shift, and motility the selected expanse to the left.

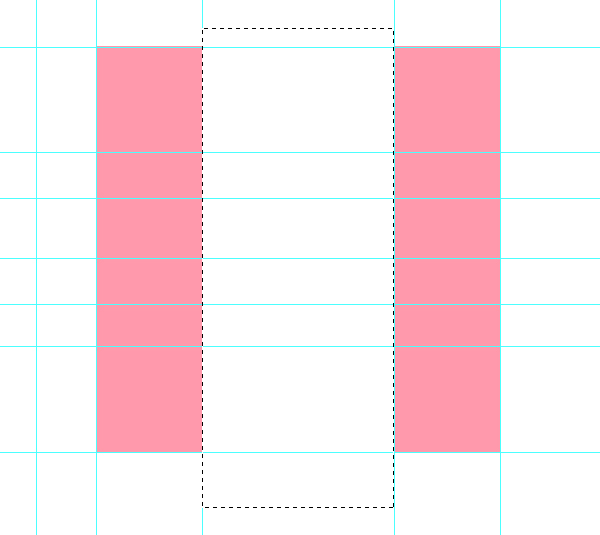
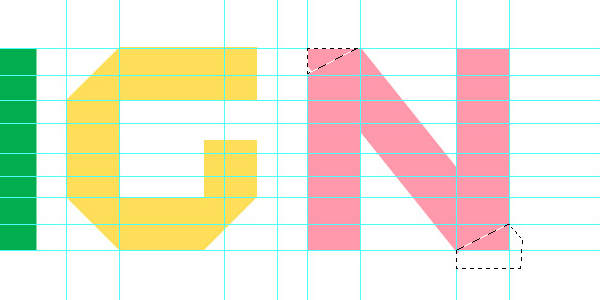
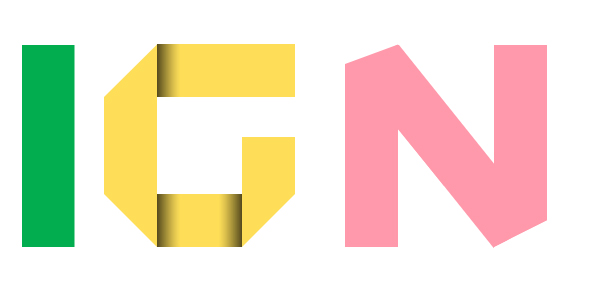
Step 23: Creating the bones shape for the "N"
For our letter "N", let's create a new group and too a new layer inside the group. Create a box around the original "N" and fill it with our pink color (#FF99AB). Move our square template with the Motion Tool (5), placing it at the acme left corner of the letter.
Also place a guide on the left and right to make our selections easier and more than accurate. Motion the square template to the right corner, and also place guides on the left and right sides. At present select the middle role with the Rectangular Marquee Tool (M) and delete information technology.

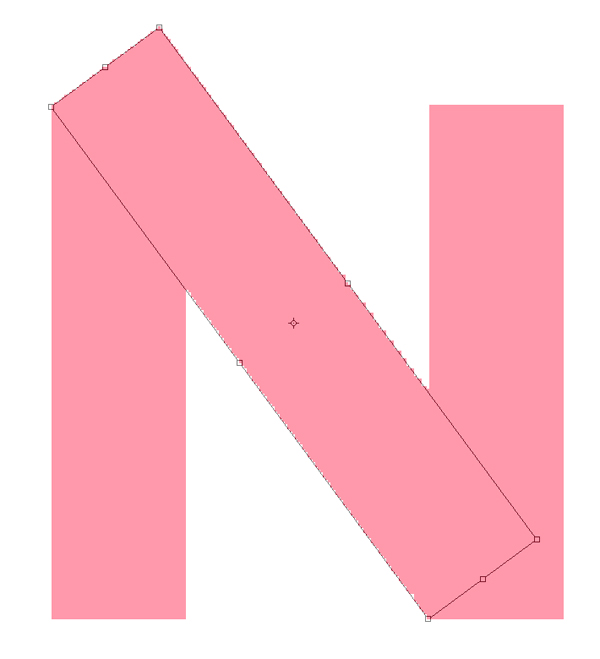
Footstep 24: Adding the batten
Using the Rectangular Marquee Tool (M) again, we're going to create a box around the correct stem of the "N" and duplicate the selection into a new layer past pressing Ctrl/Cmd + J. Accept the stem nosotros duplicated and so use the Free Transform command (Ctrl/Cmd + T) to angle it then that information technology turns into the crossbar of our "North". With a fiddling experimentation, the superlative left corner should line upwardly with the left corner of the left stem and the bottom left corner should line up with the bottom left corner of the right stem.
 Select the part of the crossbar that goes in a higher place the top guide with the Rectangular Marquee Tool (M) and delete information technology.
Select the part of the crossbar that goes in a higher place the top guide with the Rectangular Marquee Tool (M) and delete information technology. 
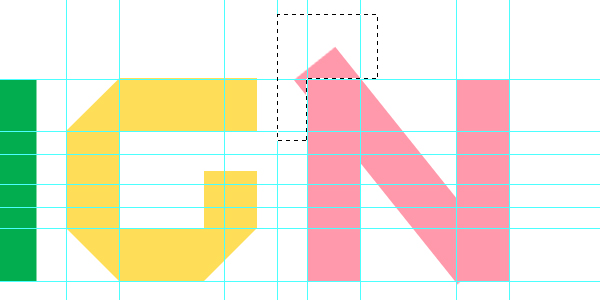
Step 25: Finishing off the "N"
If you expect at the actual fold of the letter "Due north" in our reference photo, you'll notice that the folds at the top and lesser aren't completely horizontal. Nosotros're going to create these angles past moving the square template to the top left. Employ the Costless Transform command (Ctrl/Cmd + T) and move a guide on the horizontal middle transform control.
What we're doing is making a guide at the halfway marker of the template. Do this for the lesser right corner. With the Polygonal Lasso Tool (L), delete the corners using the guides we just made as the side points.

Step 26: Cleaning upwards the text
Right now, yous should probably have something that looks pretty messy. Let's clean up the type past deleting the actress elements nosotros don't need in the original text. Nosotros also want to get the letter "E" on i layer.
Click on the original text layer in the Layers Panel while belongings down Ctrl/Cmd. Then with the Rectangular Marquee Tool (M), hold down Alt/Choice to create a square selection around the "I" to decrease it from the electric current selection. At present concord downward Shift + Ctrl/Cmd and click on the residual of the "E" in the "E" group.
Click on the "East" layer in the "Eastward" group and fill the selected surface area with our orange colour (#FF9900). 
Stride 27: Creating the folds on the "D"
Now we can start creating the folds for the alphabetic character "D". To create the folds, nosotros're going to use our guides as well our real-life model for reference.  The horizontal pieces are the ones on top for the "D", so the 2 vertical pieces are going to accept shadows on them.
The horizontal pieces are the ones on top for the "D", so the 2 vertical pieces are going to accept shadows on them.
To create the shadows, select the area in the middle with the Rectangular Marquee Tool (Thousand) and make a gradient with the Black to Transparent gradient preset using the Slope Tool (G). Play around with this until yous get something that looks good. If you don't like the gradient you lot made, just printing Ctrl/Cmd + Z to undo it, and so try over again.
Endeavor not to start the slope right at the border, but try not to make it too subtle and understated either. To get rid of the backlog gradient, Ctrl/Cmd + click on the "D" layer, go to Select > Inverse (Shift + Ctrl/Cmd + I) to capsize your selection, and hit the Delete key to get rid of the selected surface area. 
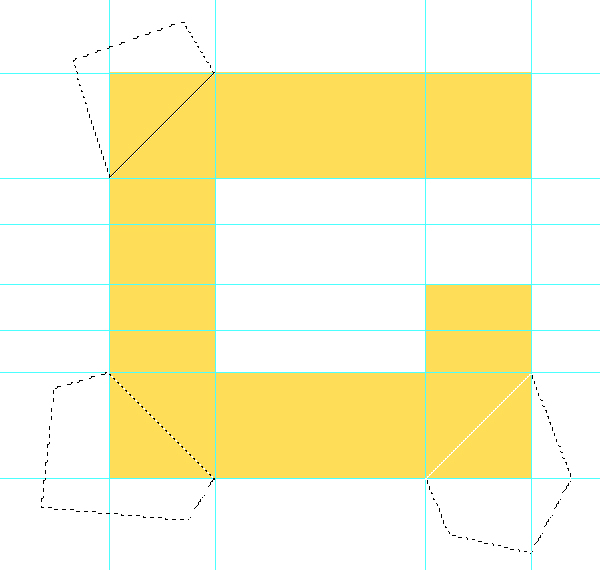
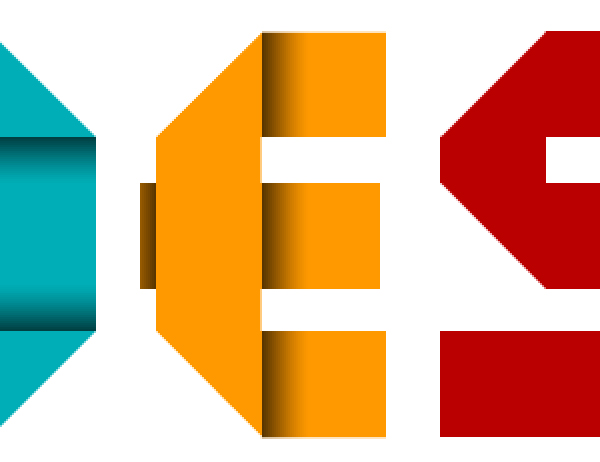
Pace 28: Creating the folds on the "E"
With our "E" alphabetic character, the vertical stem is going to exist the top piece with the 3 arms getting the shadows (exactly similar our real-life reference). 
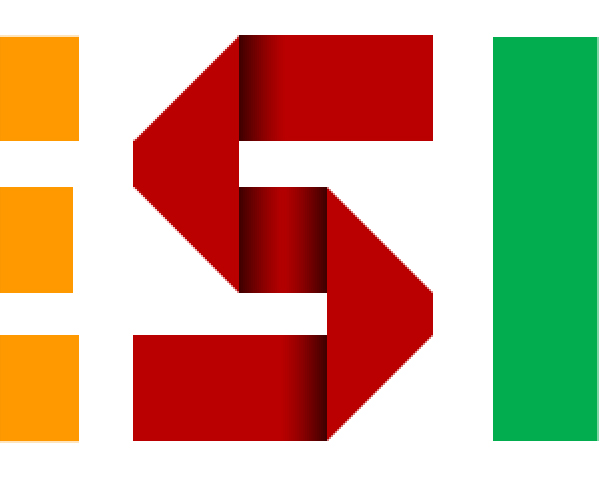
Step 29: Creating the folds on the "S"
For the "S", the curved parts are going to be the ones on the top, with the residuum shaded. 
Step 30: No folds on the "I"
Our letter "I" is pretty boring — in that location aren't any shading that needs to be washed for the "I". 
Stride 31: Creating the folds on the "G"
For the "G", the two vertical lines are going to be on top, so the horizontal ones are going to have the shadows. 
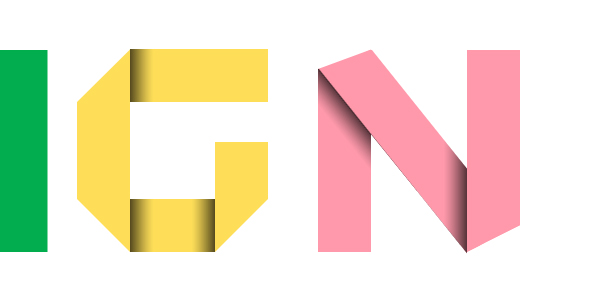
Step 32: Creating the folds on the "Northward"
For the "North", the left stem is going to be nether the crossbar and the crossbar is going to be under the right stem. 
Stride 33: Overlaying the shadows
At present we're going to alter the blending mode of all the shadow layers to Overlay except for the right fold on the "N", which will be inverse to Soft Light. 
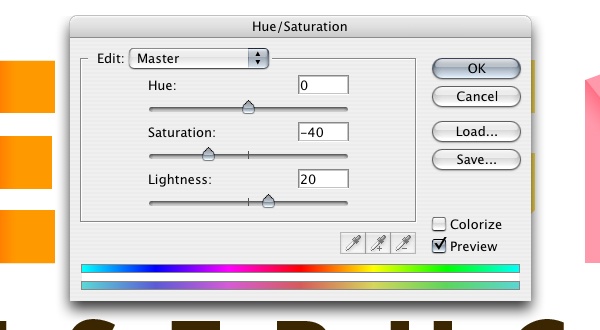
Step 34: Desaturating the backside of the "D"
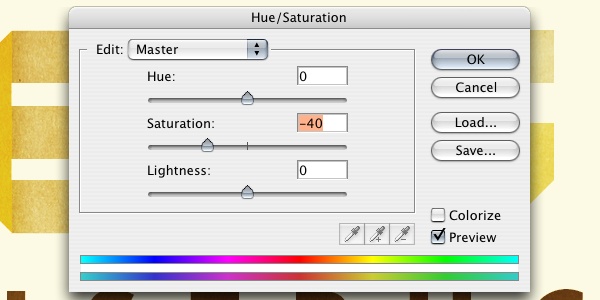
The folds expect pretty expert now, but we want to define the front and back a piffling bit more past dulling downwardly the color that would be the back of the paper to give the letters some depth. Select the pieces that would have been folded under with the Rectangular Marquee Tool (M) and open upwardly the Hue/Saturation prototype adjustment command (Ctrl/Cmd + U). Note: To brand multiple disjointed selections like the prototype below, concord down the Shift key (this should put a pocket-size "+" on your mouse cursor, indicating that it's the correct manner).
 Modify the Saturation to -40 and the Lightness to +20. Nosotros're using the Lightness choice in the Hue/Saturation because it washes out the colors, which is what nosotros want.
Modify the Saturation to -40 and the Lightness to +20. Nosotros're using the Lightness choice in the Hue/Saturation because it washes out the colors, which is what nosotros want. 
Step 35: Desaturate the residual of the letters
Apply the Hue/Saturation from Step 34 to the rest of the letters. 
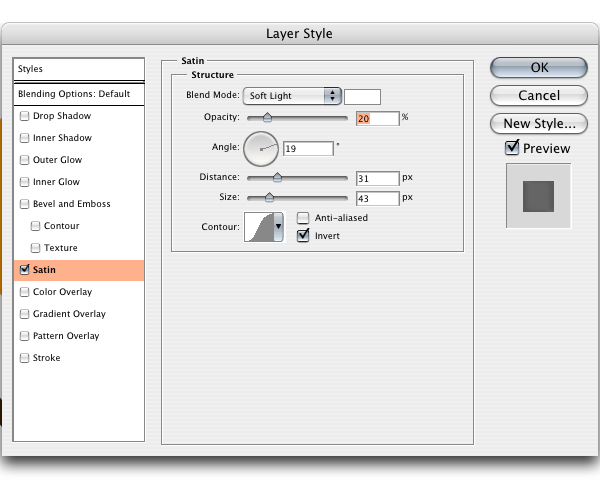
Step 36: Add a Satin layer style
Click on the "D" layer and get to Layer > Layer Mode > Satin. This will requite the text a picayune bit of a shine and highlight the middle areas of the text. Apply this to the rest of the letters besides.
A shortcut would be to right-click on the "D" layer, choose Copy Layer Style, select the other layers, right-click on them, and then pick Paste Layer Style from the contextual menu that appears. 
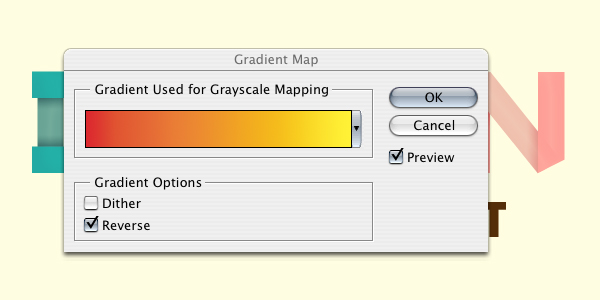
Step 37: Adding a Slope Map
We're going to add together some effects to our text and image. Commencement off, nosotros're going to go to Layer > New Adjustment Layer > Slope Map.  Click on the xanthous to reddish gradient preset and as well choose the Reverse choice.
Click on the xanthous to reddish gradient preset and as well choose the Reverse choice.
Drib the opacity of the Gradient Map adjustment layer downwards to about 15%. This should be your topmost layer. This volition give our entire slice a yellowish, aged look.

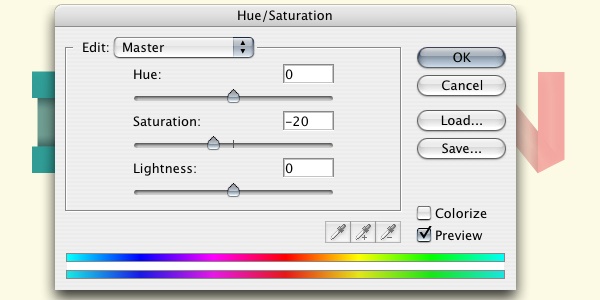
Step 38: Adding a Hue/Saturation adjustment layer
We're besides going to driblet the brightness of our work. Go to Layer > New Adjustment Layer > Hue/Saturation. 

Pace 39: Give the text an uneven expect
Now we're going to requite our text a little bit of an uneven, natural look. First, make certain the foreground and background colors are black and white (press D to reset your colors). Create a new layer past pressing Ctrl/Cmd + Shift + Northward, and so go to Filter > Return > Clouds.
Make sure the layer is just beneath the Gradient Map and the Hue Saturation layers.  Change the alloy mode of this new layer to Overlay and the drop the Opacity downward to 50%.
Change the alloy mode of this new layer to Overlay and the drop the Opacity downward to 50%. 
Footstep 40: Adding a background texture
Let'south open upwardly the newspaper texture included in the Resources listing in Photoshop. Alternatively, use a paper texture of your own, or await effectually the Freebies section of Pattern Instruct for textures that y'all might desire to utilize instead. Go to Paradigm > Paradigm Rotation > 90o CCW so that the bounden of the texture is at the bottom of the canvass.
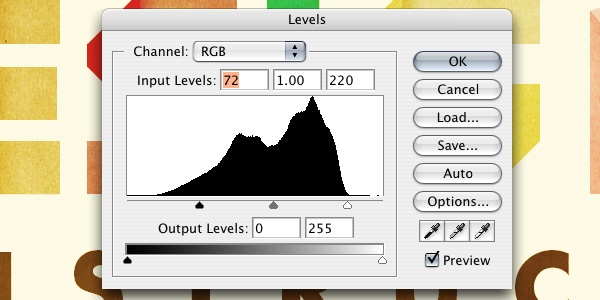
Go to Image > Paradigm Size and change the width to 1200px to make the texture the same width as our main canvas. With the texture prepped, re-create and paste it into our retro folded paper Photoshop canvas. Modify the blend mode of the texture's layer to Overlay and then open up the Levels image adjustment dialog window (Ctrl/Cmd + Fifty).
Change the option values so that they are similar to what I have below—these settings will make the texture stand out more. 
Step 41: Adjusting the texture
Open up the Hue/Saturation dialog window and drop the Saturation to -xl. Also, drop the opacity of this layer to most 50%. This will make the color of the texture more than subtle. 
Step 42: Adding a second texture
Duplicate the newspaper texture with Ctrl/Cmd + J and move it down the layer stack beneath all the letters. Alter the blend mode to Multiply and drib the opacity to 20%. 
Footstep 43: Calculation a vignette
For artistic effect and to draw the eyes of the viewer towards the centre of our slice, nosotros're going to darken the edges of the canvas, creating a faux vignette. Click on the Rectangular Marquee Tool (G) on the Tools Panel, and in the options bar, change the Plume to 50px. Click and drag a box around the entire canvas (or press Ctrl/Cmd + A).
Go to Select > Inverse and fill up the inverted choice with black (#000000). This should fill but the edges. Change the blending mode of the vignette layer to Overlay.

Step 44: Alternate texture
You can too play effectually with additional textures. I'k going to keep the background with the aforementioned paper texture. I'chiliad going to hide the paper texture that was above the text.
Next, I'thou going to bring in this other texture (also included in the Resources listing to a higher place) to give the image a dirtier, grungier look. Play effectually with different textures to create something that'southward all your own. 
Step 45: Final adjustment
I moved the letters effectually a little bit to get the kerning to be a piddling more even. You can do this more accurately with Photoshop's Ruler Tool (I), simply eyeballing it is fine—perfect spacing isn't important because we desire the text to have an imperfect, mitt-made feel to it. 
Tutorial Summary
In this Photoshop tutorial, I showed you how to create an interesting folded paper typography. First, we created a real-life model of our text, which I hope shows you the value of having a reference before firing upwardly your favorite graphics editor and creating artwork digitally. These skills are great to have at all levels of web design!
A college could utilize these skills for their university'south spider web design or teach it to their students! It's very valuable to larn these pattern skills! We used simple Photoshop techniques such as selecting areas manually using the Photoshop's Lasso and Marquee tools.
To make our selections more authentic and our letters more uniform, we created a square template and used a copious amount of Photoshop guides. To terminate upwardly the slice, we applied some bones adjustment layers to requite our production a retro, faded look. I promise you enjoyed this tutorial and I look forrard to seeing your own versions in the Design Instruct Flickr group puddle.

Download Source Files
- retro_folded_paper (ZIP, xiv.half dozen MB)
Source: https://www.webfx.com/blog/web-design/creating-retro-folded-typography-using-photoshop/
Posted by: gibbsclun1937.blogspot.com

0 Response to "How To Create Fold Paper In Photoshop"
Post a Comment